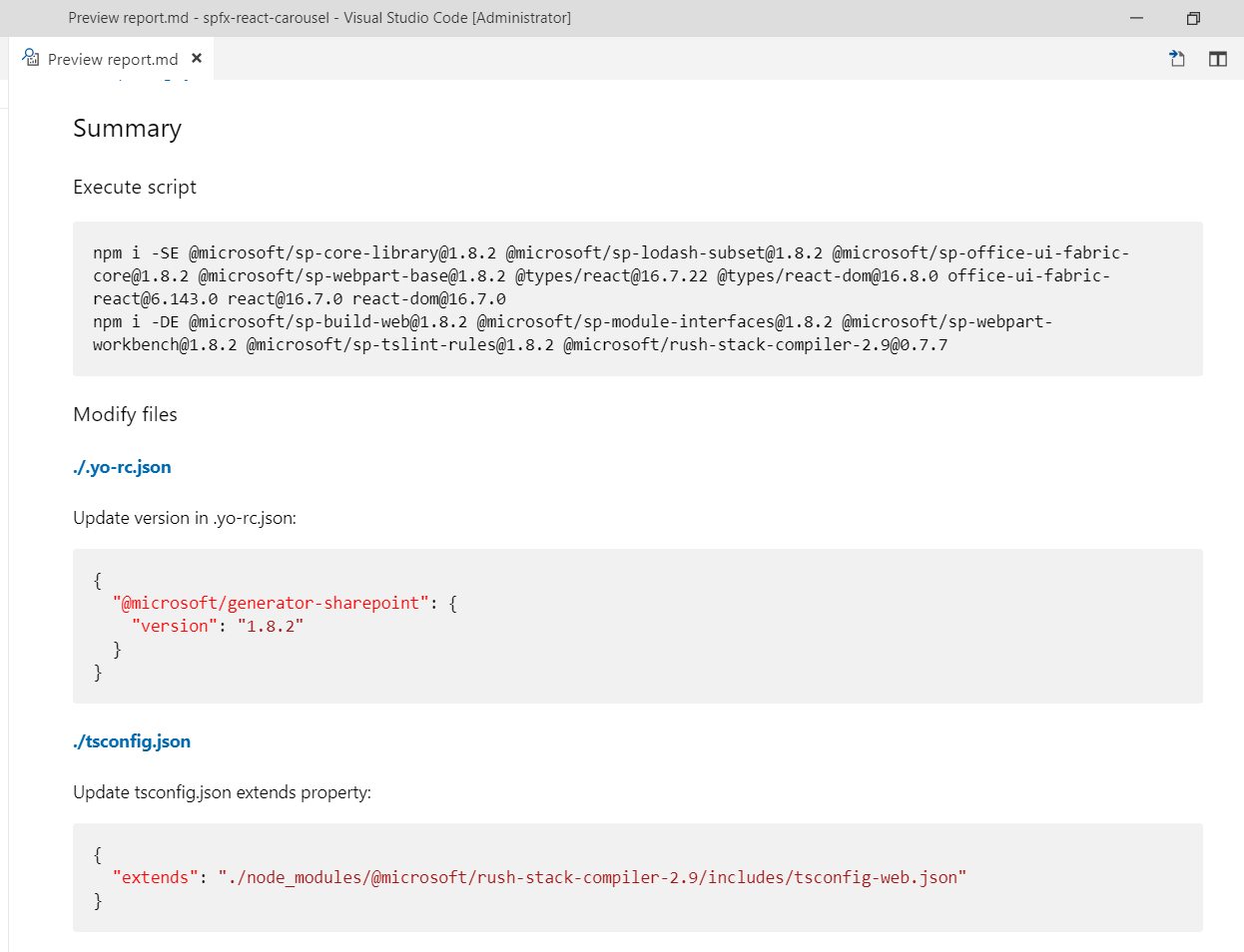
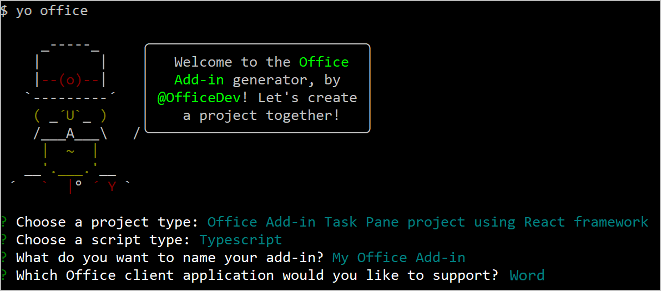
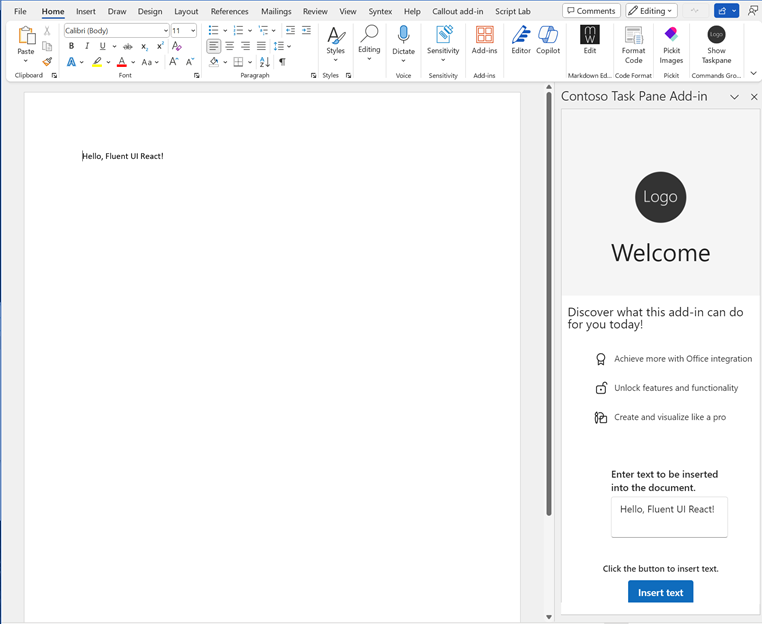
GitHub - OfficeDev/Office-Addin-TaskPane-React: Template to get start started writing a TaskPane Office Add-in for the React framework using TypeScript

Securing a React application with Azure AD which consumes a REST API also secured with Azure AD to manage office 365 tenants5 - ESPC Conference, 2024

Creating an Outlook Add-in with React and Office.js | by Ninu Varghese | Feb, 2024 | JavaScript in Plain English